راهاندازی دستی Workers
به شدت توصیه میکنم از روش نصب خودکار برای ساخت پنل استفاده کنید تا از خطاهای کلادفلر مثل 1101، خطاهای موقع ساخت و همچنین اتلاف وقت جلوگیری کنید.
مراحل راهاندازی
۱. ساخت حساب کاربری Cloudflare
اگه اکانت Cloudflare ندارید، از اینجا یه اکانت بسازید. فقط یه ایمیل برای ثبتنام لازمه. به خاطر محدودیتهای Cloudflare، بهتره از یه ارائهدهنده ایمیل معتبر مثل Gmail استفاده کنید.
۲. ساخت Worker
اول، کد Worker رو از اینجا دانلود کنید.
توی اکانت Cloudflare به بخش Developer Platform برید، روی Create application کلیک کنید، تبWorkers رو انتخاب کنید Start with Hello World! رو پیدا کنید و Get started رو بزنید.
یه اسم دلخواه وارد کنید که دامنه پنل شما رو تشکیل میده و Deploy کنید.
خطر
اسمی انتخاب کنید که کلمه bpb توش نباشه، چون ممکنه Cloudflare اکانتتون رو شناسایی کنه و خطای 1101 بده.
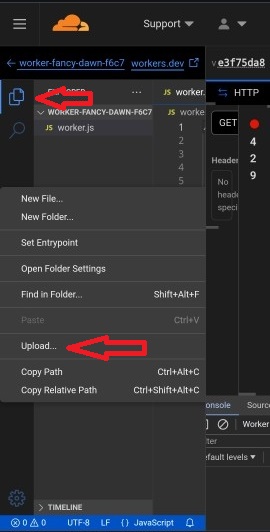
بعد روی Edit code کلیک کنید. توی نوار کناری سمت چپ، فایل worker.js رو حذف کنید و فایل جدیدی که دانلود کردید رو آپلود کنید. اگه ارور داد، فایل package-lock.json رو هم حذف کنید. چون کد بزرگ شده، کپی و پیست کردن توی موبایل سختِ — به تصویر زیر نگاه کنید و درست آپلود کنید. توی موبایل، منوی کناری رو باز کنید، روی Explorer کلیک طولانی کنید و Upload... رو بزنید.

در نهایت، Worker رو Deploy کنید.
نکته
توجه کنید که فرآیند بهروزرسانی پنل دقیقاً همینه — فایلهای قدیمی رو حذف میکنید، فایلهای جدید رو آپلود میکنید و Deploy میکنید. تنظیمات دستنخورده میمونن، فقط پنل بهروزرسانی میشه.
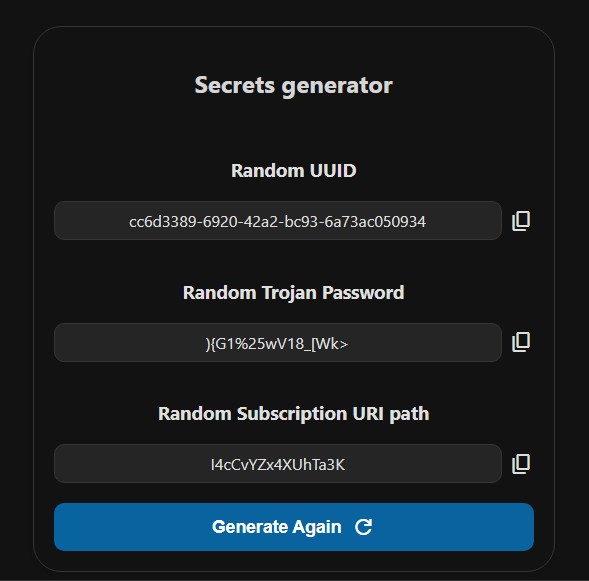
اول، بالای داشبورد روی Visit کلیک کنید. یه ارور میبینید که میگه باید اول UUID و Trojan Password رو تنظیم کنید. یه لینک (Secrets generator) داره — اونو توی مرورگر باز کنید و برای مرحله بعد نگه دارید.

۳. ساخت KV
برگردید به داشبورد Worker و این مراحل رو دنبال کنید:

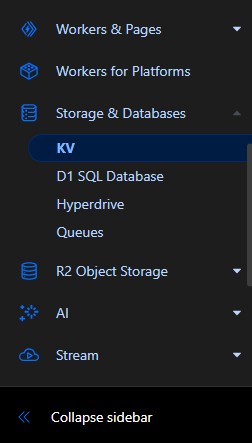
از اینجا، به صفحه KV برید:

توی بخش KV، روی Create کلیک کنید، یه اسم بذارید (مثلاً Test) و Add رو بزنید.
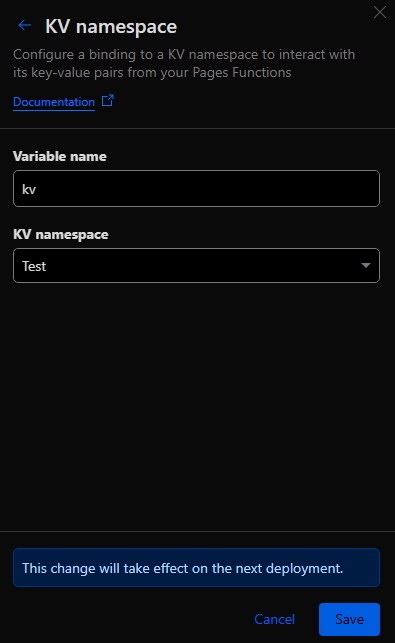
دوباره به بخش Developer Platform برید، Worker که ساختید رو باز کنید، به Bindingsبرید و Add Bindings رو پیدا بزنید و KV Namespace رو انتخاب کنید. از منوی کشویی، KV که تازه ساختید (مثلاً Test) رو انتخاب کنید. مهم اینه که خونه اول باید حتماً kv باشه. بعد Deploy کنید.

۴. تنظیم UUID ، پسورد Trojanو مسیر امن لینکهای اشتراک
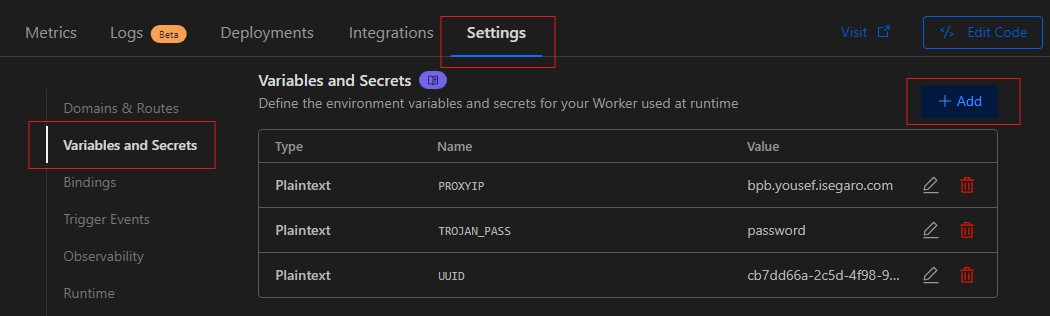
به صفحه Secrets generator که از قبل باز کرده بودید برید و Copy all رو بزنید. به داشبورد کلادفلر برگردید، توی همون بخش Settings، قسمت Variables and Secrets رو پیدا کنید. روی Add کلیک کنید. توی خونه Variable name کپی کنید و Deploy رو بزنید. این کار بصورت خودکار هر 3 متغیر رو به پنل شما اضافه میکنه.
دوباره توی داشبورد Worker روی Visit کلیک کنید، توی مرورگر speedtest رو میبینید، فقط /panel رو به آخر آدرس اضافه کنید و پنلتون رو ببینید:
ازتون میخواد یه رمز جدید بذارید و وارد بشید — همین!
نصب تموم شده؛ بقیه اطلاعات پایین شاید برای همه لازم نباشه.
برای آموزش تنظیمات و نکات، به راهنمای اصلی مراجعه کنید.
تنظیمات پیشرفته (اختیاری)
ثابت کردن Proxy IP
بهصورت پیشفرض، این کد از تعداد زیادی Proxy IP بهصورت تصادفی استفاده میکنه و برای هر اتصال به آدرسهای Cloudflare (که بخش زیادی از وب رو شامل میشه) یه IP جدید انتخاب میکنه. این تغییر IP ممکنه برای بعضیها، مخصوصاً تریدرها، مشکلساز باشه. از نسخه 2.3.5 به بعد، میتونید Proxy IP رو از طریق پنل تغییر بدید و اشتراک رو آپدیت کنید. ولی روش زیر توصیه میشه:
یادداشت
اگه Proxy IP رو از طریق پنل تغییر بدید و اون IP از کار بیفته، باید IP دیگهای بذارید و اشتراک رو آپدیت کنید. این یعنی اگه کانفیگ اهدا کرده باشید، کاربرا نمیتونن کانفیگ رو آپدیت کنن چون اشتراک ندارن. برای همین، این روش فقط برای استفاده شخصی خوبه. روشهای دیگه نیازی به آپدیت اشتراک ندارن.
برای تغییر Proxy IP، به Workers & Pages برید، Worker خودتون رو باز کنید، بعد به Settings → Variables and Secrets برید:

روی Add کلیک کنید، PROXY_IP (با حروف بزرگ) رو بهعنوان Variable name بنویسید.
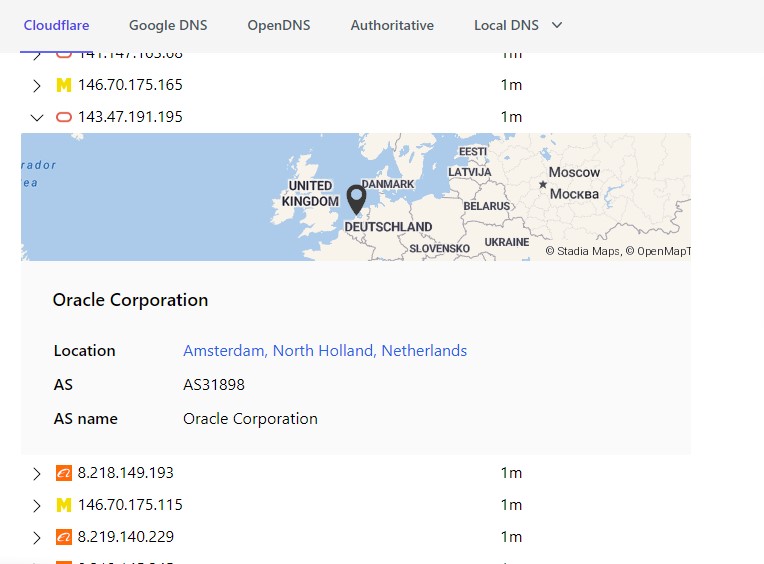
IPها رو میتونید از لینک زیر بگیرید — چندتا IP با منطقه و ISPشون نشون میده. یک یا چندتا انتخاب کنید:

راهنمایی
برای استفاده از چند Proxy IP، اونا رو با کاما جدا کنید، مثلاً:
151.213.181.145, 5.163.51.41, bpb.yousef.isegaro.com
IPها رو توی قسمت Value وارد کنید و Deploy کنید.
ثابت کردن NAT64 Prefix
بهصورت پیشفرض، این کد از تعدادی NAT64 Prefix بهصورت تصادفی استفاده میکنه و برای هر اتصال به آدرسهای Cloudflare (که بخش زیادی از وب رو شامل میشه) یه IP جدید انتخاب میکنه. این تغییر IP ممکنه برای بعضیها، مخصوصاً تریدرها، مشکلساز باشه. از نسخه 3.4.2 به بعد، میتونیداز پنل Mode روی NAT64 قرار بدید و NAT64 Prefix رو از طریق پنل تغییر بدید و اشتراک رو آپدیت کنید. ولی روش زیر توصیه میشه:
یادداشت
اگه NAT64 Prefix رو از طریق پنل تغییر بدید و اون IP از کار بیفته، باید IP دیگهای بذارید و اشتراک رو آپدیت کنید. این یعنی اگه کانفیگ اهدا کرده باشید، کاربرا نمیتونن کانفیگ رو آپدیت کنن چون اشتراک ندارن. برای همین، این روش فقط برای استفاده شخصی خوبه. روشهای دیگه نیازی به آپدیت اشتراک ندارن.
توی بخش Settings پروژه، قسمت Variables and Secrets رو باز کنید، روی Add کلیک کنید و توی خونه اول PREFIX (با حروف بزرگ) رو وارد کنید. IPها رو میتونید از لینک زیر بگیرید که IPهای مناطق و ISPهای مختلف رو نشون میده:
راهنمایی
برای استفاده از چند IP، اونا رو با ویرگول جدا کنید، مثلاً:
[2602:fc59:b0:64::], [2602:fc59:11:64::]
IPها رو توی قسمت Value وارد کنید و Deploy کنید.
تنظیم دامنه Fallback
بهصورت پیشفرض، وقتی دامنه اصلی Worker رو باز میکنید، به سایت تست سرعت Cloudflare میره. برای تغییرش، همون مراحل Proxy IP رو دنبال کنید، ولی اسم متغیر رو FALLBACK بذارید و یه دامنه (بدون https:// یا http://) بهعنوان مقدار وارد کنید، مثلاً www.speedtest.net یا npmjs.org.
تغییر مسیر اشتراکها
مسیر پیشفرض لینکهای اشتراک همون UUID هست که برای VLESS استفاده میشه. برای افزایش حریم خصوصی، میتونید این مسیر رو تغییر بدید. همون مراحل بالا رو دنبال کنید، ولی اسم متغیر رو SUB_PATH بذارید. Secrets generator توی /secrets یه مقدار Random Subscription URI path میده که میتونید ازش استفاده کنید یا یه مقدار دلخواه (با کاراکترهای مجاز) بذارید.
افزودن دامنه اختصاصی
توی داشبورد Cloudflare، از Compute (Workers) > Workers & Pages Worker خودتون رو باز کنید. به Settings برید و بالای صفحه، Domains & Routes رو میبینید. روی Add + کلیک کنید، بعد Custom domain رو انتخاب کنید.
یه دامنه وارد کنید (باید دامنه رو داشته باشید و توی همین اکانت فعال کرده باشید).
فرض کنید دامنهتون bpb.com هست. میتونید دامنه اصلی یا یه زیردامنه مثل xyz.bpb.com رو وارد کنید، بعد روی Add domain کلیک کنید.
Cloudflare Worker رو به دامنهتون متصل میکنه (ممکنه یه کم طول بکشه — میگن تا 24 ساعت).
بعد دوباره روی Add + کلیک کنید، ولی این بار Route رو انتخاب کنید. از بخش Zone دامنهتون رو انتخاب کنید و توی بخش Route به این شکل وارد کنید:
بعدش میتونید از آدرس https://xyz.bpb.com/panel وارد پنلتون بشید و اشتراکهای جدید بگیرید.
نکته
- اگه یه دامنه به Worker وصل کنید، احتمالاً ترافیک شما نامحدود میشه.
- پنلهای Worker از پورتهای غیر TLS مثل 80، 8080 و غیره پشتیبانی میکنن. ولی وقتی دامنه اختصاصی اضافه میکنید، این پورتها کار نمیکنن و توی پنل در دسترس نیستن.
بهروزرسانی پنل
برای بهروزرسانی پنل، فایل worker.js جدید رو از اینجا دانلود کنید. توی اکانت Cloudflare، به Compute (Workers) > Workers & Pages برید، پروژه Worker رو انتخاب کنید، ویرایش کنید، فایل قدیمی رو حذف کنید، فایل جدید رو آپلود کنید و Deploy کنید.